About

Carl here !!
A Full Stack Engineer driven entirely by curiosity and the will to
succeed.
I am well versed in deploying full stack applications solutions that
help organisations scale while saving time and cost over the past
few years
Work Experience ?
My resume detailing my journey so far
The Future ?
Looking into the future, I am committed to becoming a Principal
Engineer while continously giving back to the community
Idle Time ?
I like to learn a lot in my spare time and also admire the creativity in unrelated professions.
Thankfully, I helped organize a study group. We recently wrapped up reading Designing Data-Intensive Applications
by Martin Kleppmann and got the opportunity to chat with him.
I gained knowledge on everyday problems giant firms such as Google encounter in sustaining millions of users
and how their solutions evolved over time.
Key Languages ?
Python | JavaScript
Skills ?
ReactJS | NodeJS | Python | Automated Testing | Express.Js | MongoDB | PostgreSQL
SQL | GIT | CI/CD | REST API Architecture | Styled-Components | Tailwind | API Documentation (Swagger)
Are you sold ? 🤤
Reach out to me directly if you want to have a conversation:
contacts
Thanks for connecting✌🏾
Close
Articles
python programming

learning how to learn

why next.js ?

my chingu experience

Close
Projects
Teamwork API
Teamwork API Documentation
Teamwork Github repo
Teamwork. A social internal network application for employees in a company.
API was built with Node.js , Express.js, PostgreSQL, Unit and Automated test with
Mocha, Chai and Sinon. API documentation with Swagger.
FOOTBALL PLAYER PROFILE API
Football Player Profile API Documentation
Football Player Profile Github repo
Football Player Profile API. This is an API for storing football player information
This was built with Node.js, Express.js, MongoDB and API documentation with Swagger.
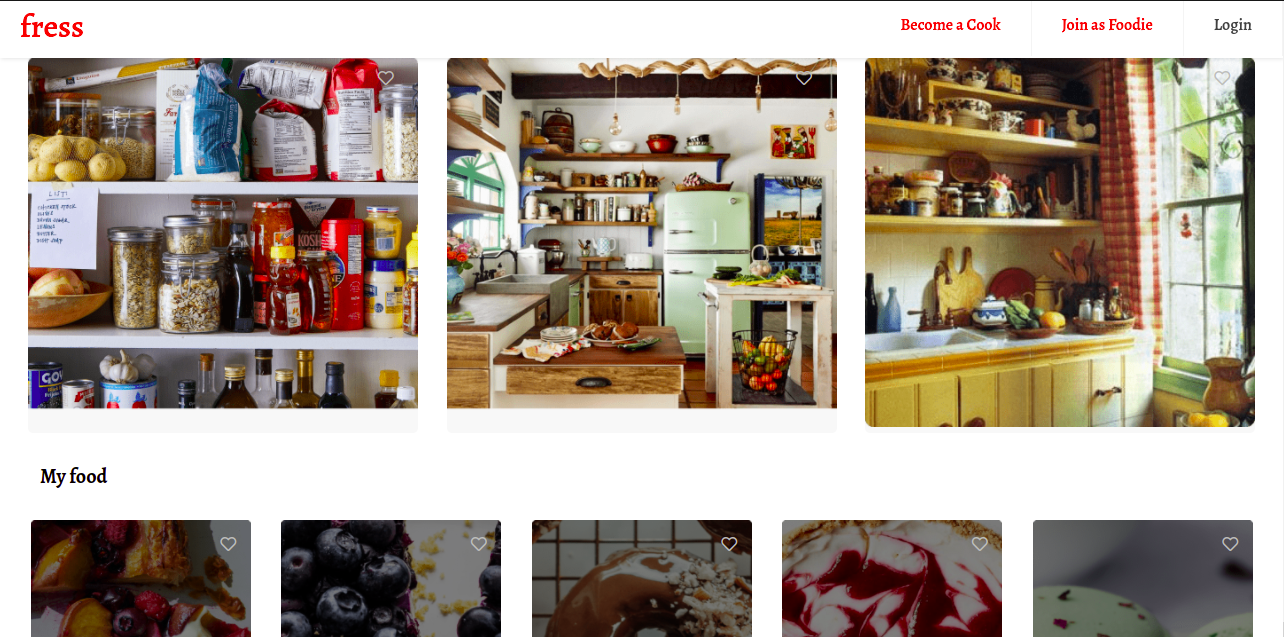
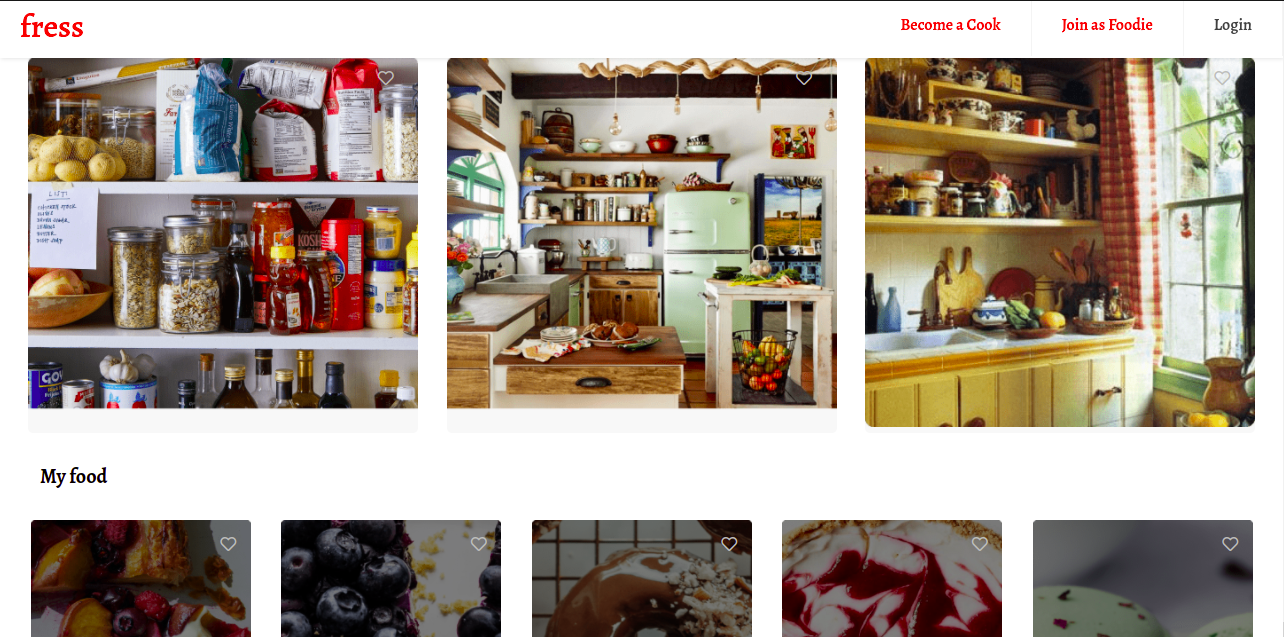
fress catering services

Fress catering services. A web app built in React.js for a client
showcasing the menu of delicious cuisines being sold
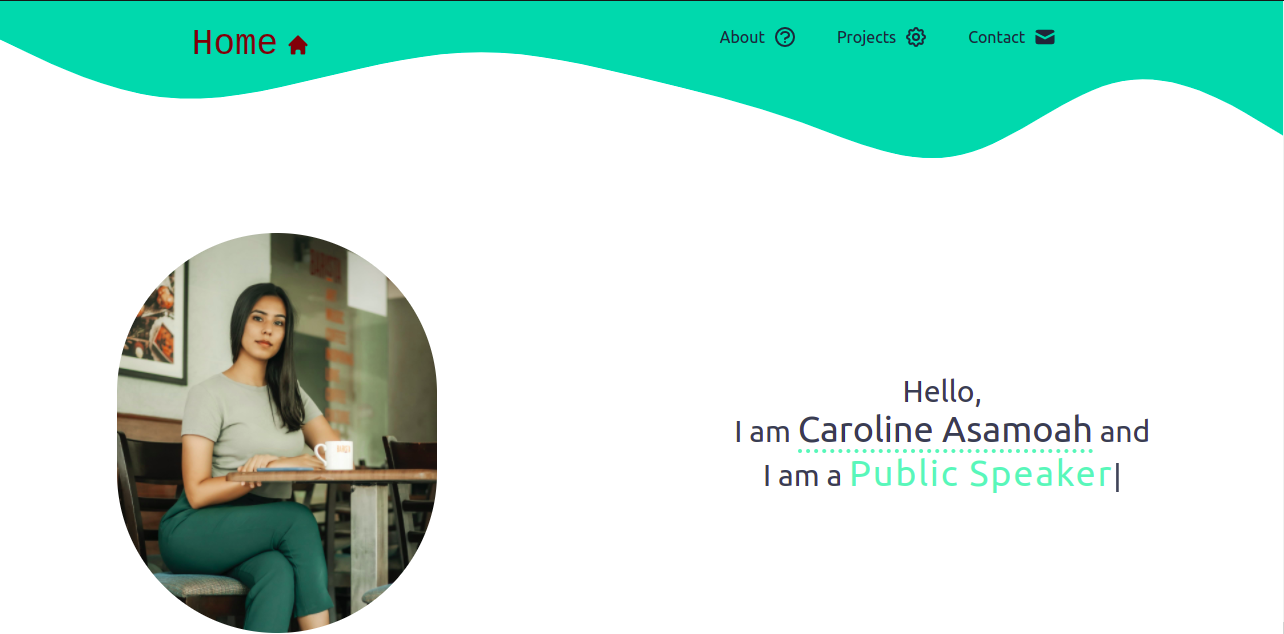
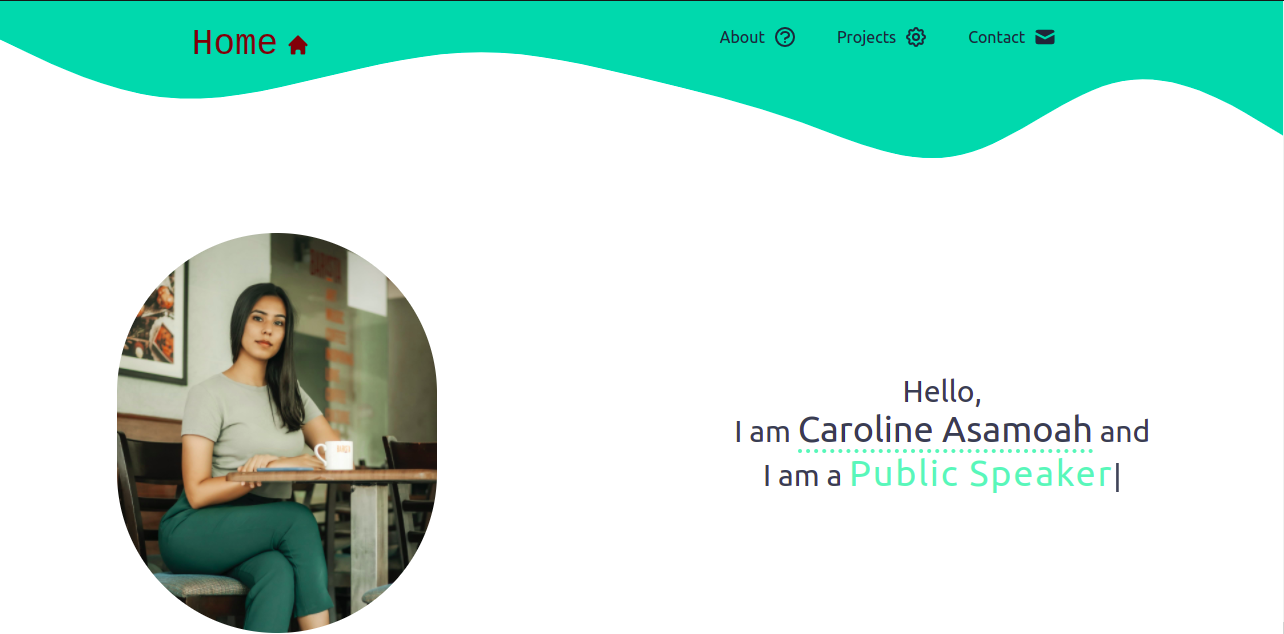
the career woman

A portfolio site for a career woman built in HTML, TailwindCSS and
Javascript
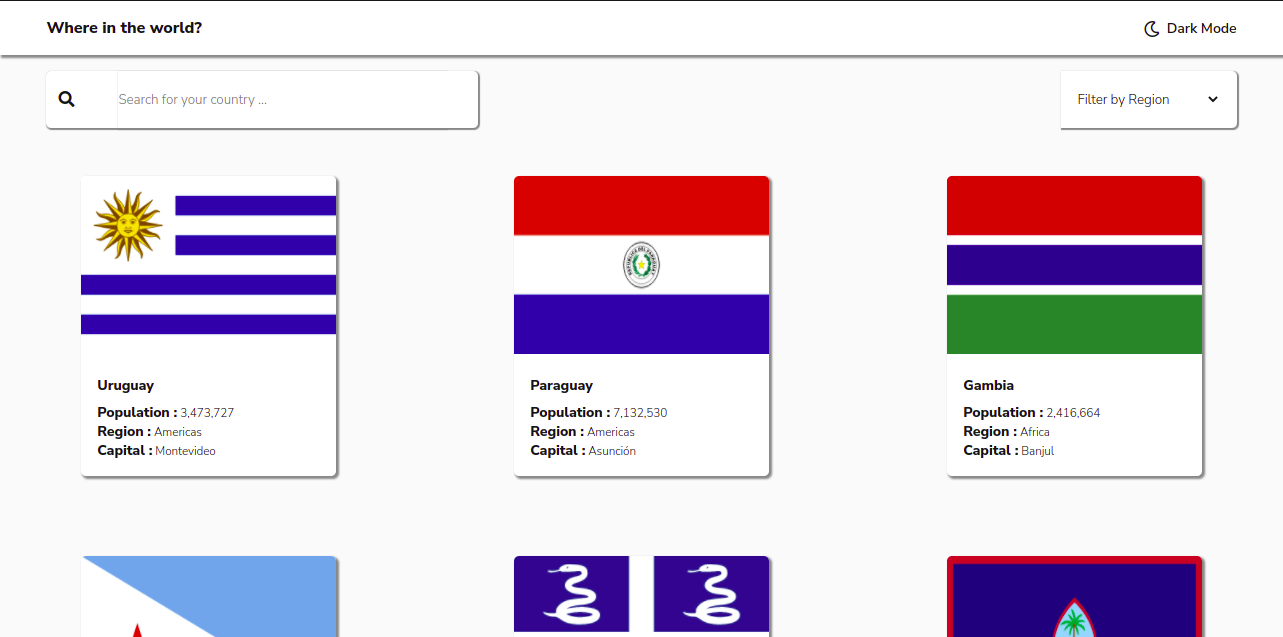
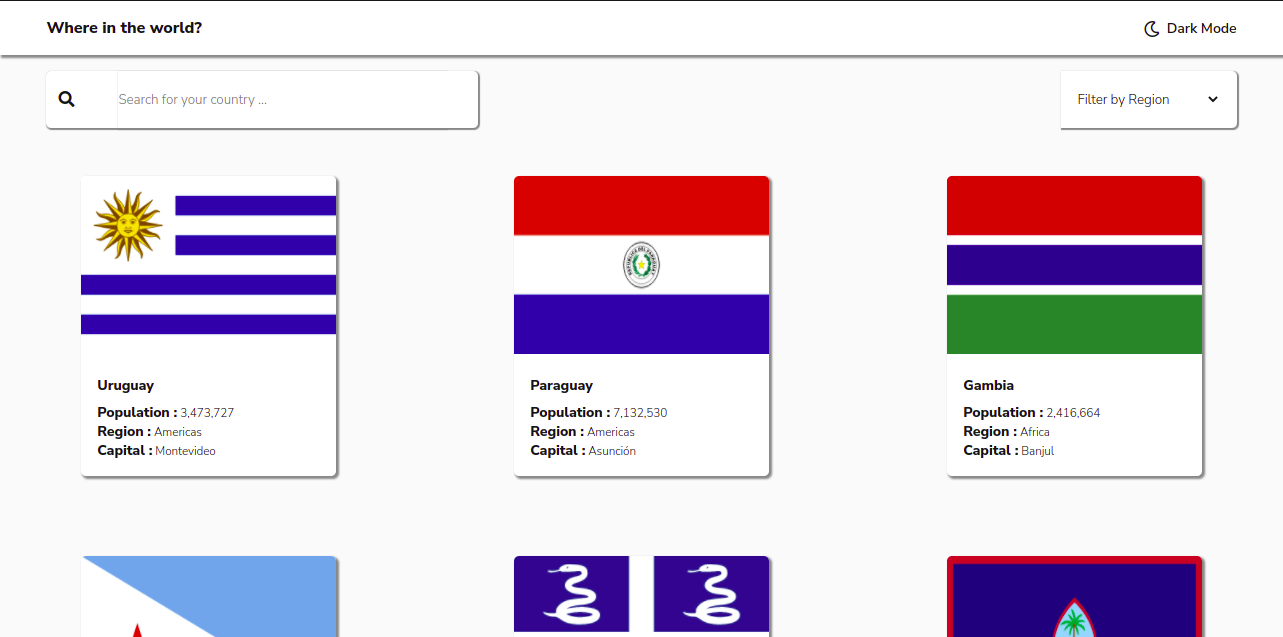
the country detail app

A country detail app that gives you detailed information of
countries (population, languages, currency, capital city, etc).
This is built in React.js and CSS
Close
Procedure
Navigating the world of website design and development can be
overwhelming, and I'm here to make the process easy for you. Here's
what you can expect:
-
Consultation -We set some time aside to go over the
details of what you want, what you need and how we can get you
there
-
Proposal- will create a detailed project proposal for
you, along with visual aids to give you an idea of what the
finished product will look like. We can fine tune the details
from there and decide on the plan of action for getting it done.
-
Creation -Once I've started working on your site, you'll
get regular updates as I make progress and test features. Nobody
gets left in the dark in this process.
-
Launch/Support & Maintenance -We set some time aside to
go over the details of what you want, what you need and how we
can get you thereOnce the project is finished and you have a
final look, we launch! And not to worry, if you find yourself in
need of ongoing support or just need someone to update the site
for you every now and then, I am available to help you with that
as well..
All it takes to get started is a quick message on my
Contact page. Don't be shy, go ahead and tell
me all about what you've got going on.
Close
Contact
Close
Elements
Text
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close